1. Chip과 FilterChip
드디어 기존의 Chip에 대응하는 컴포넌트가 Compose에 추가되었다.
@ExperimentalMaterialApi
@Composable
fun Chip(
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
shape: Shape = MaterialTheme.shapes.small.copy(CornerSize(percent = 50)),
border: BorderStroke? = null,
colors: ChipColors = ChipDefaults.chipColors(),
leadingIcon: @Composable (() -> Unit)? = null,
content: @Composable RowScope.() -> Unit
)@ExperimentalMaterialApi
@Composable
fun FilterChip(
selected: Boolean,
onClick: () -> Unit,
modifier: Modifier = Modifier,
enabled: Boolean = true,
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },
shape: Shape = MaterialTheme.shapes.small.copy(CornerSize(percent = 50)),
border: BorderStroke? = null,
colors: SelectableChipColors = ChipDefaults.filterChipColors(),
leadingIcon: @Composable (() -> Unit)? = null,
selectedIcon: @Composable (() -> Unit)? = null,
trailingIcon: @Composable (() -> Unit)? = null,
content: @Composable RowScope.() -> Unit
)2. ModalBottomSheet의 skipHalfExpanded
ModalBottomSheet 에서 HalfExpanded 상태를 무시하기 위해선 아래와 같은 코드를 작성해야 했다.
rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden,
confirmStateChange = { it != ModalBottomSheetValue.HalfExpanded }
)1.2 버전에서는 이를 flag 값으로 제공하여 skipHalfExpanded 를 true로 설정하면 HalfExpanded 상태를 무시하도록 설정할 수 있다.
val state = rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden,
skipHalfExpanded = true
)3. LazyList의 contentType
contentType 을 지정할 수 있도록 제공하여 LazyList 의 아이템으로 타 양한 타입이 존재하는 경우 각각의 타입을 지정할 수 있다.
LazyColumn(modifier = Modifier) {
items(list, key = { it.id }, contentType = { it.type }) {
when (it.type) {
Type.SmallText -> SmallText(it.text)
Type.BigText -> BigText()
}
}
}A 타입과 B 타입의 Content 가 존재할 때
기존에는 A를 B로 재구성하거나 B를 A로 재구성하도록 되어 재구성에 더 많은 비용을 사용했다.
contentType 를 지정하면 같은 타입끼리만 재구성을 진행하여 레이아웃 성능을 최적화할 수 있다.
4. LazyList의 userScrollEnabled
1.2 버전부터 사용자의 스크롤을 막기 위해 LazyList 에 userScrollEnabled flag 가 추가되었다.
true로 설정하면 앱에서 직접 실행하는 스크롤 이벤트 외에는 스크롤이 동작하지 않는다.
LazyColumn(modifier = Modifier, userScrollEnabled = false) {
...
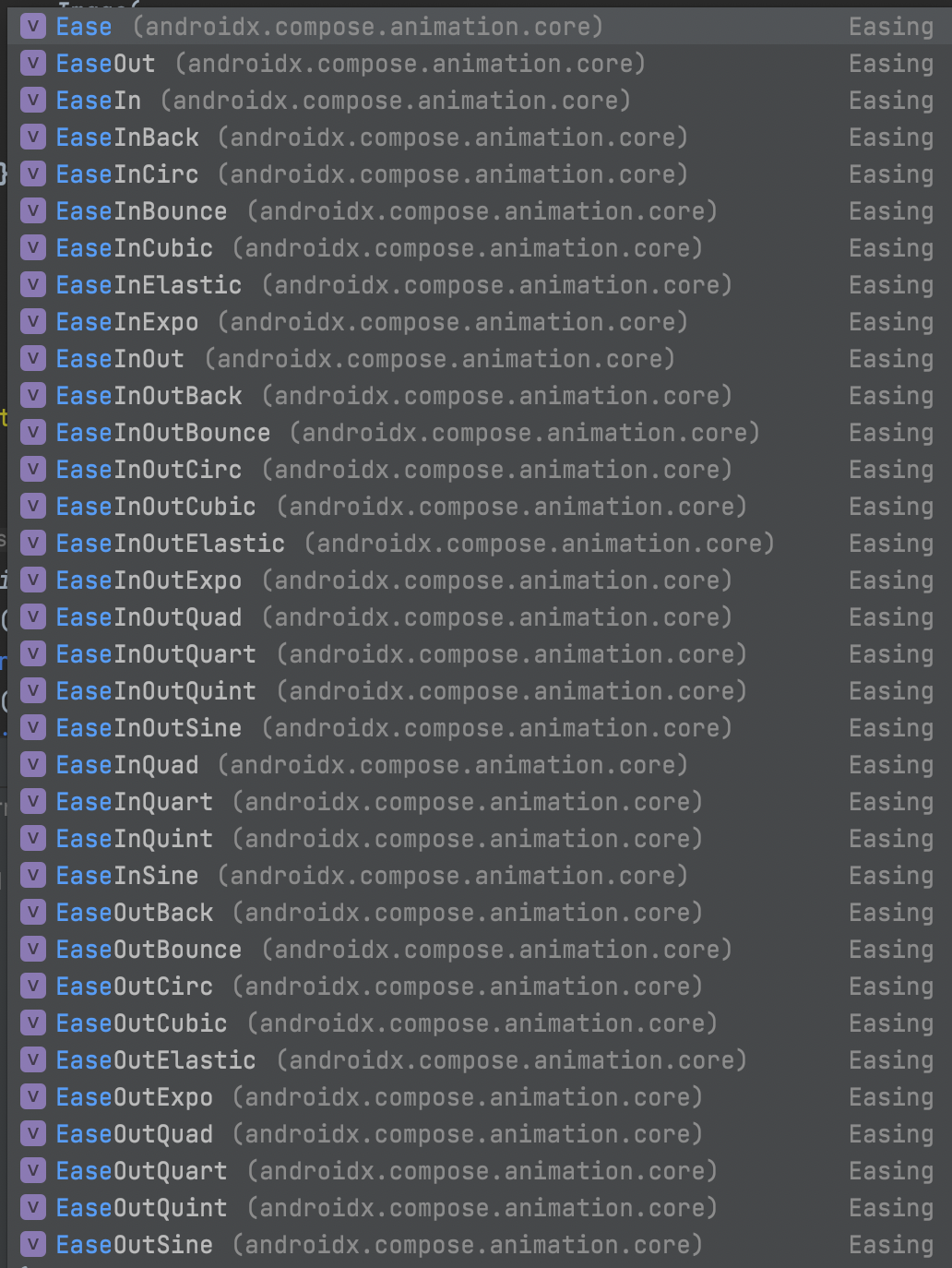
}5. Ease

기존에 제공하던 Easing 외 에도 더 많은 Ease 옵션이 추가되었다.
6. includeFontPadding
Text 컴포넌트의 includeFontPadding를 설정할 수 있는 방법이 추가되었고, 동시에 deprecated 되었다.
아직 includeFontPadding 의 default 값은 true이고 추후에 false로 변경할 예정이라고 한다.
val textStyle = TextStyle(
platformStyle = PlatformTextStyle(includeFontPadding = false)
)TextStyle 에서 지정할 수 있고, 아래처럼 잘 동작한다.

이전 버전에서 이걸 해결하려고 커스텀했었는데, 필요 없어졌다.
GitHub - D000L/compose-excludefontpadding
Contribute to D000L/compose-excludefontpadding development by creating an account on GitHub.
github.com
7. movableContentOf
Content를 재구성 없이 이동시킬 수 있도록 지원하는 함수가 추가되었다.
Android - MovableContentOf in Compose
최근 Stable로 올라온 Compose 1.2 버전에서 movableContentOf 와 movableContentWithReceiverOf 라는 새로운 두 함수가 추가되었다. 기존에는 동일한 Content이라도 부모가 바뀌게 되면 기존의 Content 없애고 새..
two22.tistory.com
8. 개발자 옵션의 애니메이션 속도 적용
개발자 옵션에서 애니메이션 속도를 조절하면 컴포즈에도 적용이 되도록 변경되었다.
'안드로이드' 카테고리의 다른 글
| Compose - Gooey ( 끈적이는 )효과 만들기 (0) | 2022.11.07 |
|---|---|
| Android - Compose 1.3 PullRefresh (0) | 2022.11.01 |
| Android - MovableContentOf in Compose (0) | 2022.08.10 |
| Compose 1.1 정리 (0) | 2022.02.16 |
| compose 넣은 xml 불러오면 에러날 때 (2) | 2021.06.22 |


