앱을 출시하기 위해선 오픈소스 라이선스를 작성해야한다.
( 앱 몇개 다운받아보니 거의 안쓰는 듯...? )
직접 다 찾아서 타이핑하기에는 귀찮기도 하고,
뭘 써야하는지 모르겠어서 찾다보니
라이브러리가 있었다.
gradle-license-plugin
https://github.com/jaredsburrows/gradle-license-plugin
jaredsburrows/gradle-license-plugin
Gradle plugin that provides a task to generate a HTML license report of your project. - jaredsburrows/gradle-license-plugin
github.com
1. 라이브러리 추가
buildscript {
...
dependencies {
...
classpath 'com.jaredsburrows:gradle-license-plugin:0.8.90'
}
}plugins {
...
id 'com.jaredsburrows.license'
}
2. 설정
licenseReport {
generateCsvReport = false
generateHtmlReport = false
generateJsonReport = true
// 자바일 경우 아래 코드 사용
// copyHtmlReportToAssets = false
// copyHtmlReportToAssets = false
// copyJsonReportToAssets = true
}Csv, Html, Json 세가지 방식으로 설정할 수 있다.
전부 true 로 해도 된다.
3. 실행
터미널에서
gradlew licenseReleaseReport
// license${variant}Report를 실행하면
csv -> src/main/assets/open_source_licenses.csv
html -> src/main/assets/open_source_licenses.html
json -> build/reports/licenses/licenseReleaseReport.json
위치에 파일이 만들어진다.
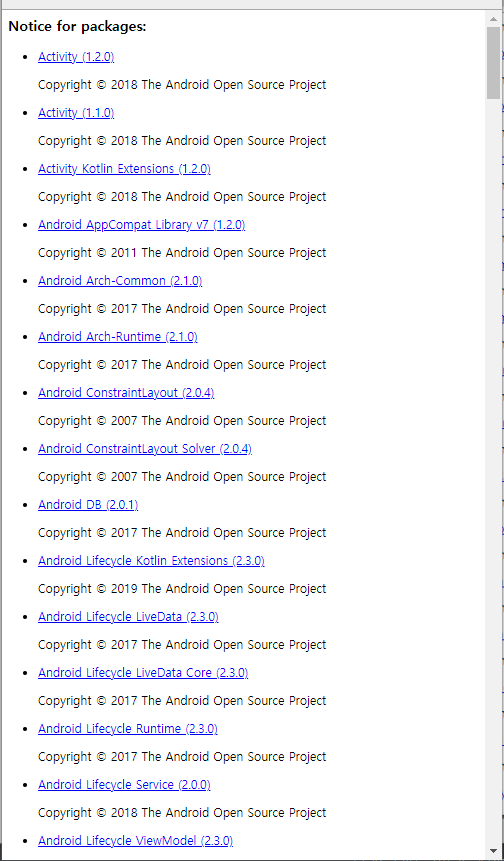
3. 결과물

스크롤만 봐도 알겠지만 엄청난 양의 라이선스를 만들어내서
무려 140개 정도가 나왔다.
게다가 html 에 있는 저 링크는 무려 페이크 링크이다.
( 동작하는 링크가 2개 있긴 하더라 )
링크를 제대로 동작시키려면 csv 나 json 을 가져다가 직접 화면을 그려야한다.
구글이나 다른 앱들처럼 깔끔하게 떨어지게는 직접해야할거 같고,
쉽고 빠르게 할려면 좋은거 같다.
+ 이거 말고도 LicenseToolsPlugin 도 있는데, 결과물은 똑같이 140개 떨어진다.
++ 빌드할때는 라이브러리 빼야한다. 빌드에러 뜬다.
'안드로이드' 카테고리의 다른 글
| Compose 1.1 정리 (0) | 2022.02.16 |
|---|---|
| compose 넣은 xml 불러오면 에러날 때 (2) | 2021.06.22 |
| Error ) NavigationExtensions - does not have a NavController set (0) | 2021.02.03 |
| Dagger ( Hilt ) 2.31 - 변경된 ViewModel 주입 (0) | 2021.01.27 |
| ViewModel - SavedStateHandle (0) | 2021.01.24 |
